Responsive Wizard
The responsive wizard is great for guiding your customers stepwise towards a buying decision on any device.
-

Definition
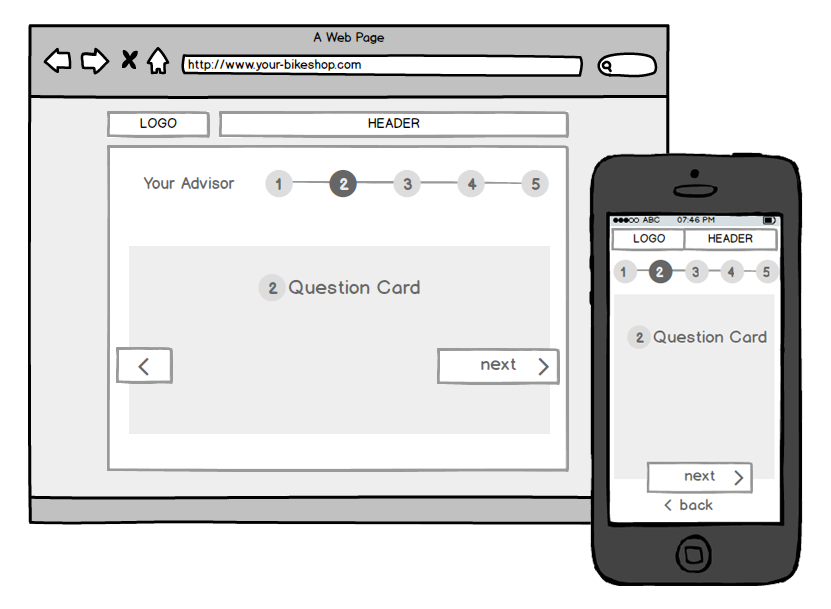
The Responsive Wizard has always the same fluid layout and functionality as a base, which are made by the follwing UI elements:
- question cards (area for question / answer options)
- phases that each contain a question card
- navigation buttons to click through the question cards
- phase navigation to display and directly link to phases / question cards
- Widgets which are UI elements for e.g. selecting answer options, input elements, content elements and other functions
Evaluation
The Responsive Wizard can be adapted to any Corporate Design and are a great solution to include a modern Product Guide into your responsive website. Wizards are great to 1. explain and inform with a lot of content and images, 2. provide easy-to-understand step-by-step guidance, 3. provide flexible question flows with phases or question cards only showing up upon prior dependencies. The Responsive Wizard adapts its size to the device and can be used on mobile phones and tablets, as well on desktop.
-
Position
Integration between header and footer in full width of your website.
Integration between header, footer and your webcontent.
Size
The responsive Wizard has a fluid Layout and adapts its size to the used device. For Desktop however we recommend the same dimensions as the Horizontal Wizard:
Recommended desktop width: 700 to 1.200 pixel
Recommended desktop height: 450 pixel to 700 pixel
Minimum width mobile: 320 pixel
Tablet: Anything in between.

Result List
The product listing is the fully responsive Galery view. It is however possible to show the products already in an earlier state below the question card. We recommend for technical Product Guides that the user continues the step-by-step guidance to the recommendation, where usually a lot of reasoning and technical details are involved and important for the perfect match. For more emotional topics however, the products can be listed below the question car in any phase to invite the user to browse through gallery view, if e.g. a big picture and the price are enough information in a product tile.
Interaction
If you click the button "next", the current question card moves to the left and the next question card is displayed.
-
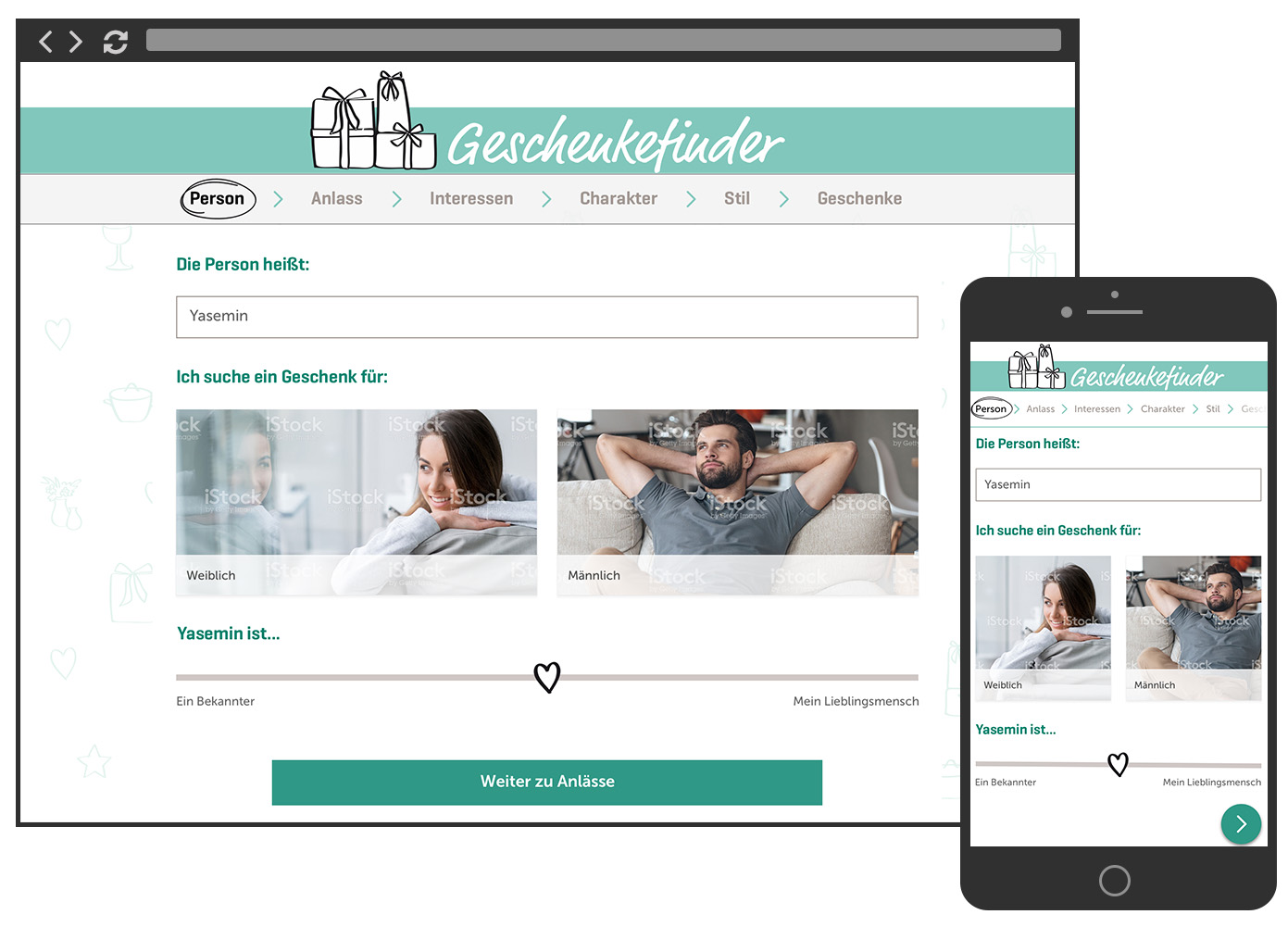
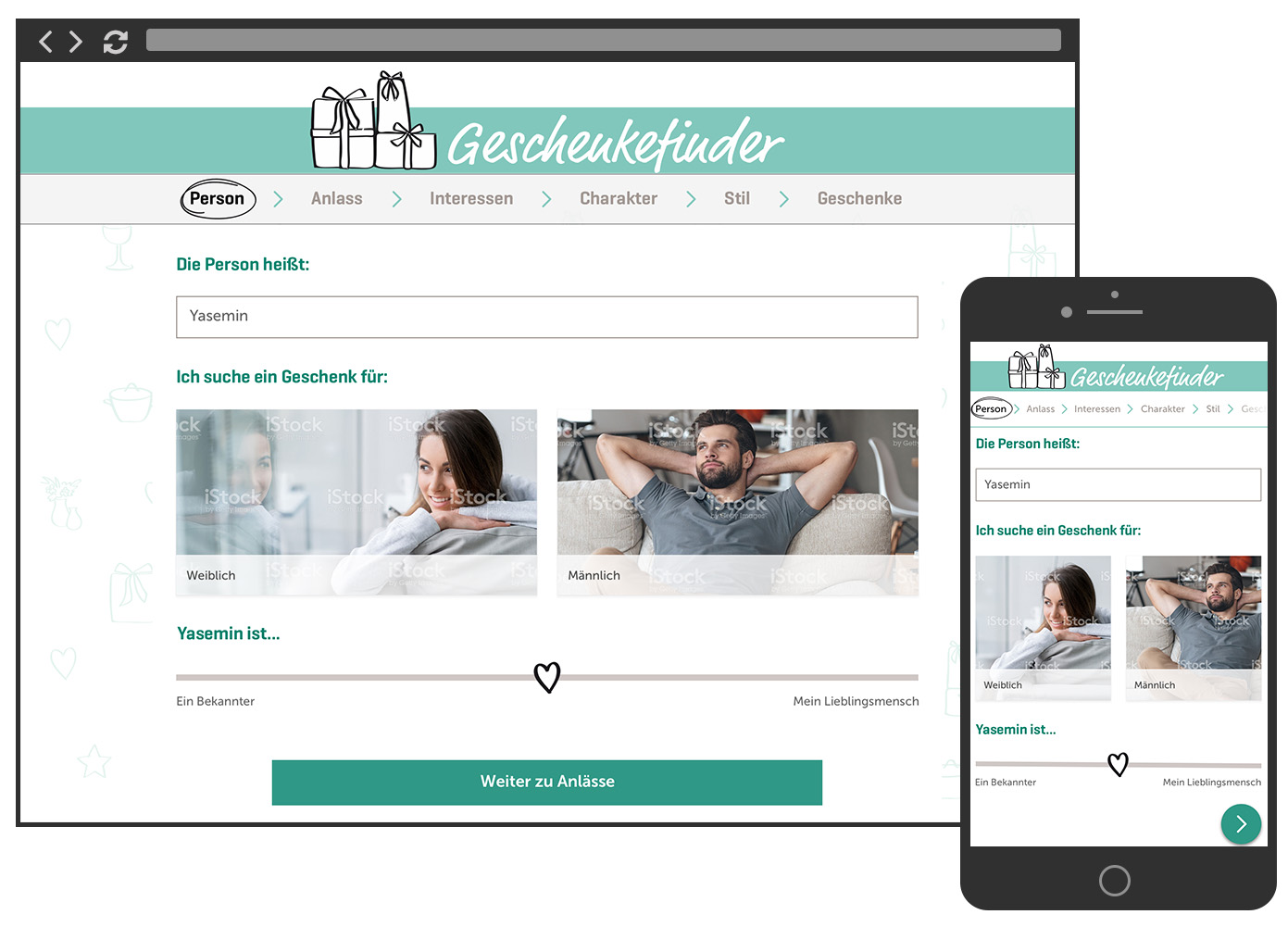
Yomonda

Yomonda Giftfinder for tablet and desktop
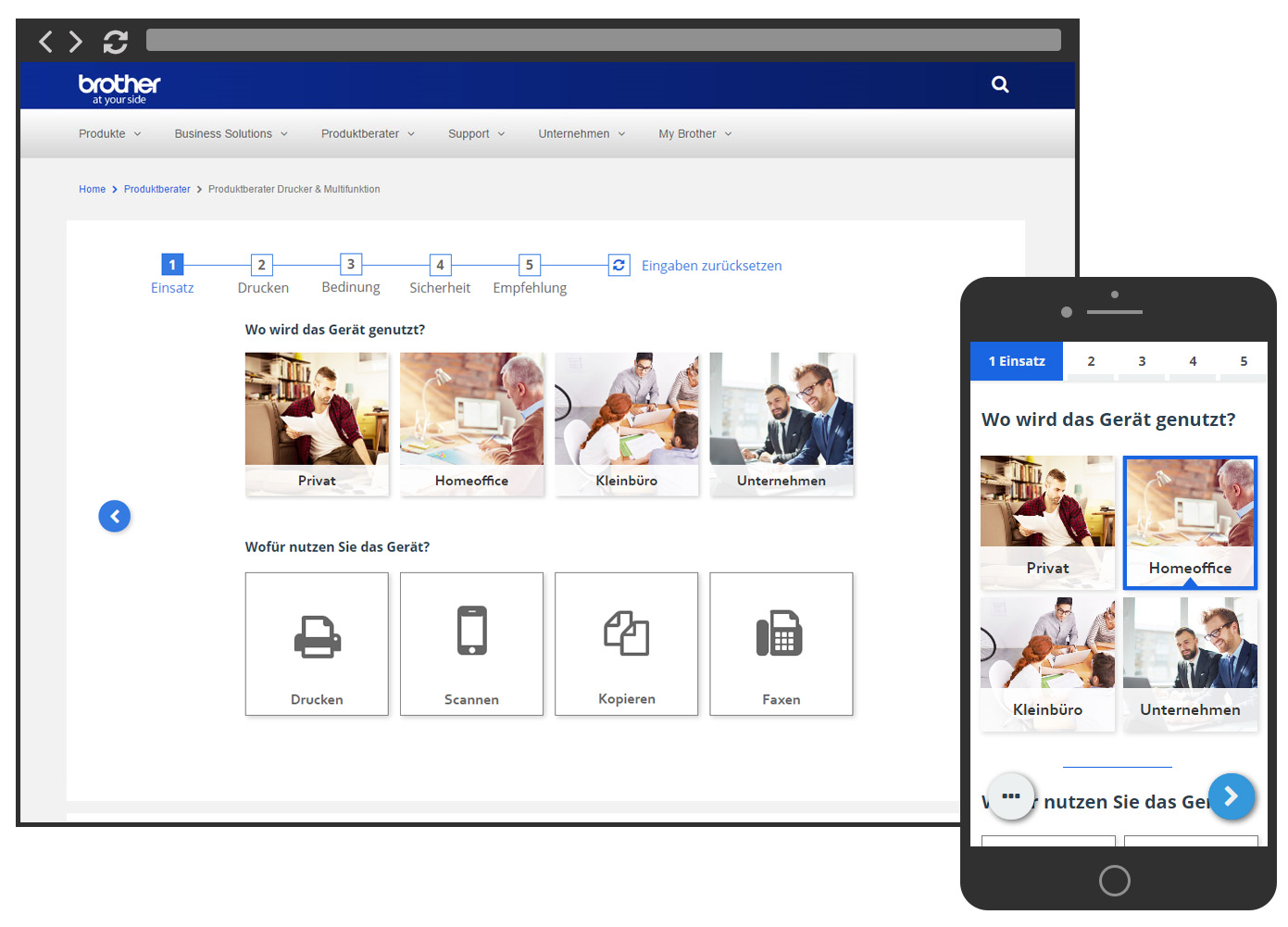
Brother

Brother Printer-Guide
Jungheinrich
:quality(80):format(png)/https://www.excentos.com/images/documentation/ui-portfolio/examples/responsive-wizard-jungheinrich.jpg)
Demo Jungheinrich Mietberater
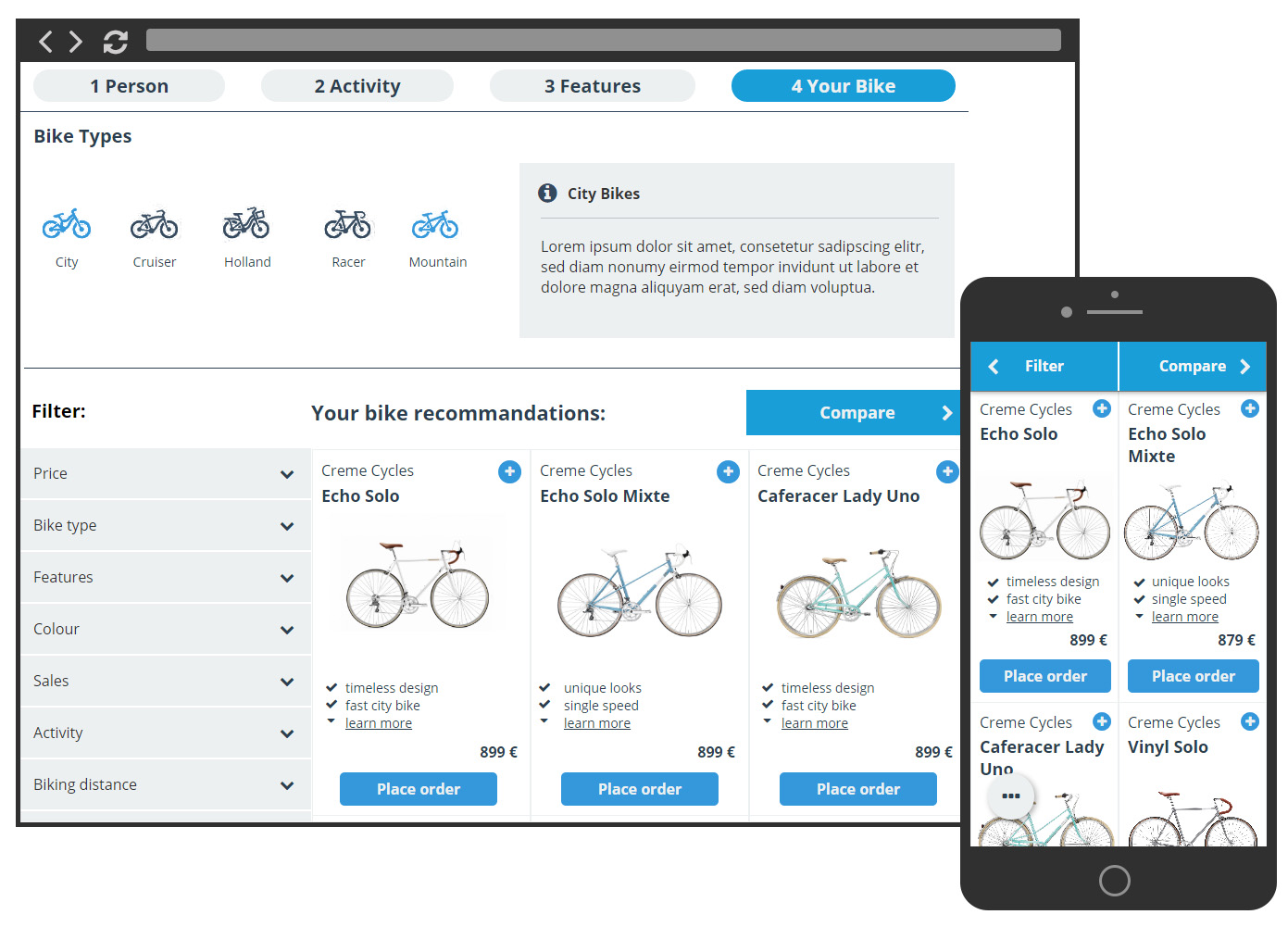
Responsive Wizard Demo "Bike Advisor"

excentos Bike Advisor