Pull-Down Control
The Pull-Down Control is an additional behavior of question cards (or other elements) which leads the user to the next question card (or other element) once the previous element was selected / answered by the user. Pull-Down Control is mostly used in Longpagers and plays an important role for Single-Page-Apps and responsive UIs.
-
Definition
The Pull-Down Control is an additional behavior of question cards (or other elements) to bring the next unanswered question in the viewport of the user. It automatically pulls down to the next question card (or other element).
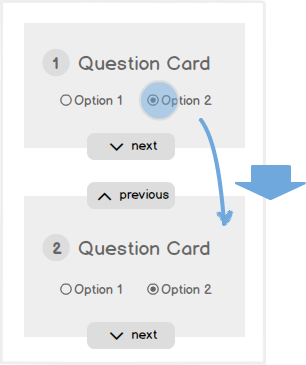
- The viewport gets pulled down to the following unanswered question, when the user responded the previous one.
- It will always pull down to the next questions and never jump back to previously unanswered ones.
- The pull-down behavior is triggered by the selection of the facet. It is possible to use additional navigation (e.g. „next“ or „previous“ buttons), but the pull-down effect will start also if the user does not click on the "next" button.
- Question cards with multi-select answer options don't have a pull-down effect since it cannot be determined which answer option of a multiselect facet is considered the last answer option.
Evaluation
Pull-Down Control is great to lead the user to the next question with a smooth animation, especially on smaller displays. We recommend using Pull-Down Control for Longpagers.
-
We plan making the following enhancements to this component:
- dynamic question flow dependency: enhance the auto-configuration / interpretation of question flow rules for an even more intelligent beaviour depending on UI state and number of remaining questions / answer options / proximity to the result list

:quality(80):format(png)/https://www.excentos.com/images/documentation/ui-portfolio/examples/pull-down-control.png)
:quality(80):format(png)/https://www.excentos.com/images/documentation/ui-portfolio/examples/pull-down-control2.png)