
The most crucial point in the development of Product Guides and Product Search functions is ensuring a great User Experience - not just for increased conversion rates but also as one of the main ingredients for a great website where users can enjoy shopping. At excentos, we have concentrated our efforts in research and development for quite some time. During this time, we discovered a way to significantly reduce development time and costs. The excentos solution: a Components and Pattern Library which guarantees excellent User Experience.
UX is not an art - There are methods for great User Experience
UX isn't limited to your graphic designer, there are many different UX methods out there, and even better technology.
"Status Quo for many Custom UI development projects"
Let's take a look at a typical UI project: Creating a New Website, a shop functionality, a Product Guide or product search functions - (this is of course only true for individual user interface development and not if using pre-defined UIs):
- we start with wireframes and sketches of the desired concept
- (we then prototype it in click-dummies)
- we develop (parts of) the editorial content
- we get feedback from the customer
- since wireframes don't show interaction, many UIs tend to be highly underspecified during the concept phase. That's why agencies or service providers and customers don't tend to be on the same wavelength during the design process (unless we spend costly time for click-dummies)
- the most common missing pieces are: how will it interact? What exactly happens if I click this button? How are animations and transitions have been defined? what is hidden behind this collapsible button?
- we develop
- you realize it doesn't work like expected
- the customer realizes it doesn't behave like expected
- the agency is angry at the customer, who is angry at the agency, who is angry at the designer
So, Why are so many questions left open?
"Because developing custom User Interfaces is a very complex task from design through to interaction through to implementation."
With Standard UIs, Things Are Simple
Whenever you only use standard User Interfaces that only need a theme, i.e. adapt color worlds, fonts and sizes, things are easy. However, for many applications, this is not individual enough.
How Components Help in Custom Design and Development Processes
Whenever standard UIs are not enough and you don't want to build a custom UI from scratch, just simply use components. excentos has developed a wide range of components that fulfill almost all requirements of product search and product advisor tools.
- core layouts like a responsive wizard or longpager user interfaces for Product Guides
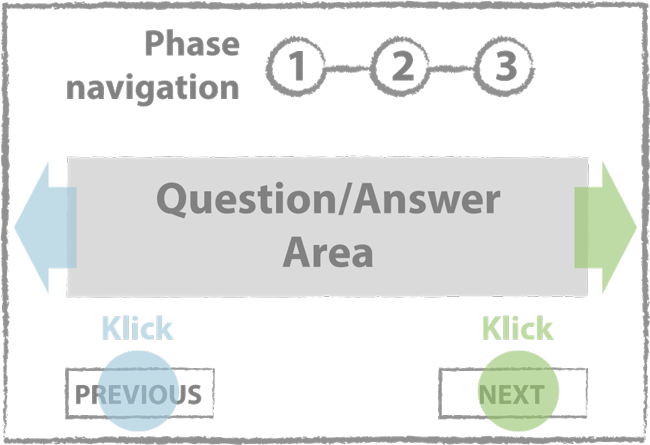
- phase navigation for a wizard
- question cards
- filter elements
- product tiles that display a product
- navigation buttons for previous- and next-buttons
- the behavior of off-canvas elements, e.g. to pull-in a product comparison from the side of the result list

The user interface consists of a number of components that can be stacked or nested.
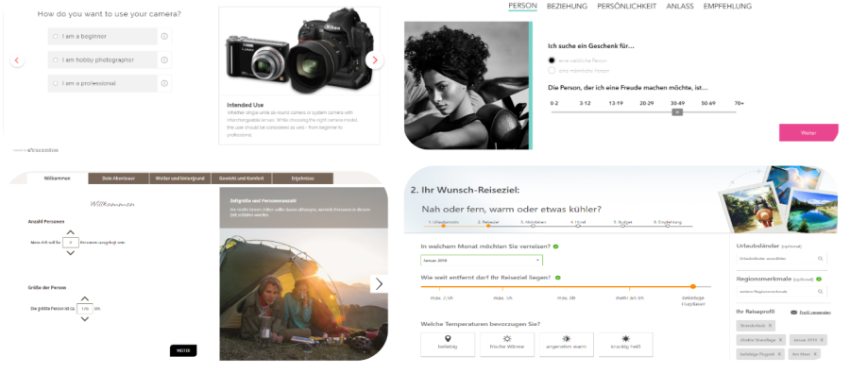
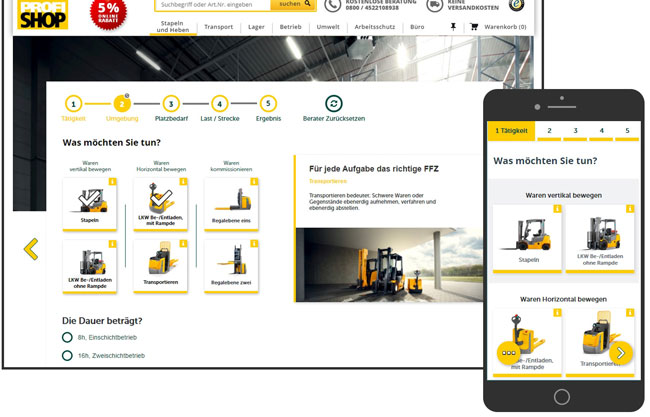
Here is a prime example of a good user interface:
What Are the Benefits of Components?
- much faster screendesign
- components contain the interaction design definition - and thus all complex questions are already answered
- thorough testing
- much better user experience
- responsive behavior is defined for every component
excentos owns an extensive portfolio of different user interfaces and of user interface components - make sure to check them out if you want to build a product search or Product Guide tool.