Images in Product Guides
Emotional mood images, informative explanation images (i.e. images explaining features) and selection images
are crucial to create a good user experience.
This documentation explains how to enhance conversion by showing the right image content depending on your goals.
Mood images

Emotional hero shots/images, not directly linked to a question or answer option.
Commonly used for background images, welcome screens or above/below the main content area of a Product Guide.
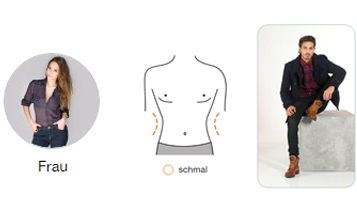
They can switch with the selected answer option (e.g. female versus male mood image) but are not required to do so.
Explanation image

Commonly used in a separate position in the user interface that contains explanatory content in a combination of image and text. Explanation images show up once the corresponding answer option is clicked.
Selection image

Commonly used as e.g. carousel, image tile selector (singleselect or multiselect), list of options.
Summary: best practices, do's and don'ts
Do's
Create great User Experience with image content
- choose images that are appropriate for their usecase:
- Explanation Images and Selection Images that really explain features and
- Mood Images that create athmosphere and reflect your brand
- use images with smooth and low-contrast background colors, especially for mood images
- the motive - the heart of the image - should have at least 15-20% distance to the image border in order to allow cropping the image for responsive user interfaces
Don'ts
Avoid mistakes that can confuse and worsen the User Experience
- too "nervous" image backgrounds with too much contrast that distract attention
- don't use mood images where explanation images are needed to explain an answer option or a feature
- not enough space around the image's motive - no flexibility for responsive user interfaces
- images which included content e.g. text
Image size and resoluton
:quality(80):format(png)/https://www.excentos.com/images/documentation/product-guide-images/image-sizes.jpg)
Make sure that the key motive of the image (in this example: man and tent) are placed in the middle of the image.
There should be at least 15-20% space around the key motive in order to allow flexiblity for responsive user interfaces. This allows to crop the image for smaller screens (e.g. smartphones). The excentos image server will automatically crop images for smaller devices.
Depending on the devices / screen resolutions / PPI you want to support, we need a different image quality.
excentos specifies the minimum image resolution in pixel required for retina displays
and also the aspect ratio required for your Product Guides.
Please note that retina displays are no longer only used on smartphones / tablets and Apple-devices,
but also on many other devices. Thus, the larger the image the better - but please respect the aspect ratio.
-
How does excentos process images?
excentos uses a powerful and dynamic image processing and rendering machine, called ourimage server
The excentos image server receives your images via URL on the image file. The Product Guide's user interface sends a request to the image server for the image resolution required by the very specific user; i.e. excentos interprets the viewport / image size rendered by the web browser for that very user and then calculates the appropriate image resolution.
You thus can provide the largest possible images and don't need to scale them down to the actually needed size. -
How do I provide the mood and explanation images to excentos?
You can use our web-based content backend for all explanation images
excentos will provide you with the URL to our web-based content backend. You can then upload all explanation and decoration images.
Please note that the above only applies to the explanation and decoration images. The product images are provided to excentos via an URL on the product image file. Mood images are sent to excentos via email. However, product images and mood images are also processed by the excentos image server. -
Why does excentos specify retina resolutions? What if I deliver smaller resolutions?
We want to support modern devices with great sceens and responsive user interfaces.
excentos will specify the image resolution required for retina displays. In a typical screendesign process (based on 72 dpi desktop monitors), this can mean that we specify factor 2 of the image sizes displayed on classical desktops.
Specifying factor 2 of the resolution does not mean the image will be displayed twice as large, but just with a better (retina) resolution.What if I can't deliver retina resolutions?
If you can't deliver retina resolutions, the only thing that happens is that the resolution displayed to the user will be smaller (i.e. less good image quality). The sizes of the images displayed will stay the same since the user interface requires certain minimum sizes.
-
What image size should I provide?
As large as possible, but not larger than 1 MB
When uploading explanation images in the excentos content backend, the size is restricted to 1 MB per image. If your project should require super-high-res images, we can extent that limitation - however it does not make sense in most cases. Please upload the highest resolution available. Please consider the aspect ratio defined for your user interface.
-
What image formats are supported?
JPG and PNG
All images (explanation images, selection images and mood images) shall be delivered in JPG or PNG.