Landing pages and
marketing/SEO concept
for excentos Product Guides
Introduction and goals
There are many ways how to drive traffic into your Product Guides and make marketing and SEO for them.
This docu shows best practices to optimize linking and conversion. If done intelligently,
our tips will not only increase the Product Guide traffic, but also support your website's overall findability,
SEO effects and even increase your search engine rank.
1
More traffic in
your Guides
optimize the ways to get in there
2
Higher
conversion
users that need help easily find it
3
More traffic in
your website
use Product Guide content for SEO
Summary: best practices, do's and dont's
Do's
Learn from excentos' best practices
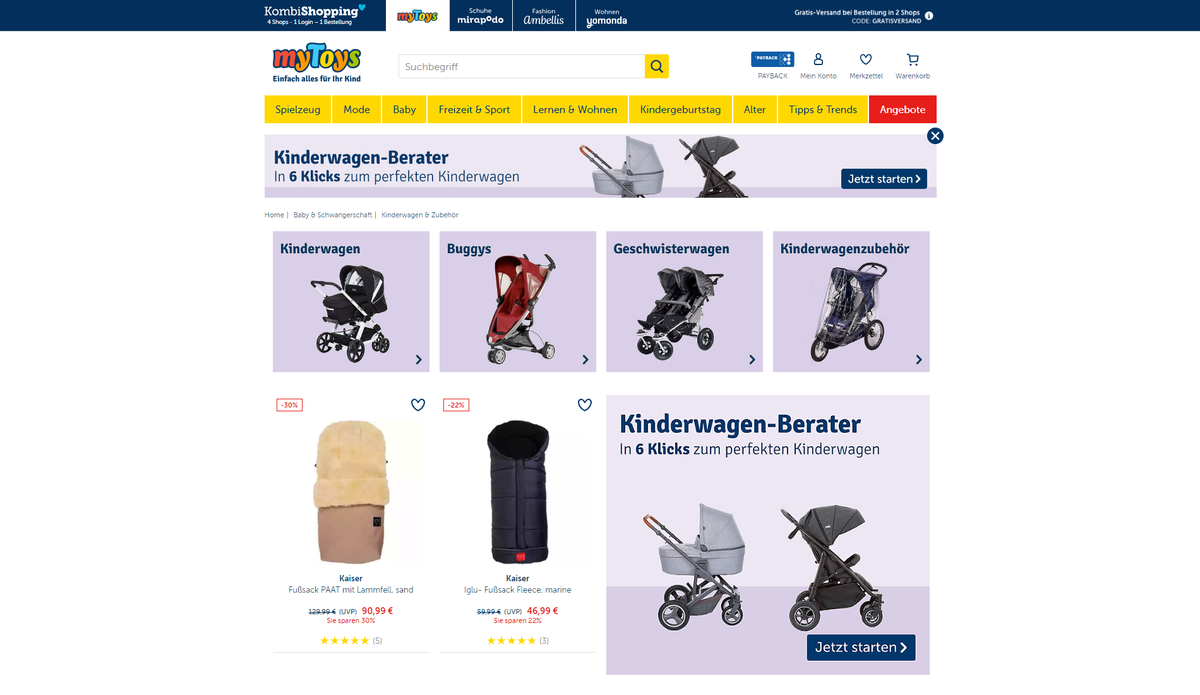
- provide as many links and banners as possible. See our examples below. Most important:
- in your product categorie menu items
- in your product overview pages
- banners and links on home and in e.g. top teaser slider
- literally every position a user could click through when researching your products
- see many examples below
- test for yourselves: go through your website and try finding a product - is the Product Guide linked at every position that would make sense?
- create top-level URLs with relevant keywords, e.g. www.your-bikeshop.com/bikeguide
- integrate relevant keywords into all banners/links and integration/landing pages that are relevant for your target group
- develop a good landing page and findability concept. Discuss it with your online marketing team. Make sure they continue integrating the Product Guides in future landing pages / campaigns
Dont's
Avoid Drop-Outs and Too Few Traffic
- don't make the clickpath too complex. Avoid unnecessary steps, e.g. webpages or additional buttons between a banner and the Product Guide. Make sure if the the user clicks on e.g. "Product Guide", the Product Guide starts right away
- avoid poor linkage, e.g. only small text links, links hidden below images, links with poor contrast, links that don't have a clear call-to-action
- eliminate wrong keywords that correspond to your organization's habits rather than your customer's search behaviour
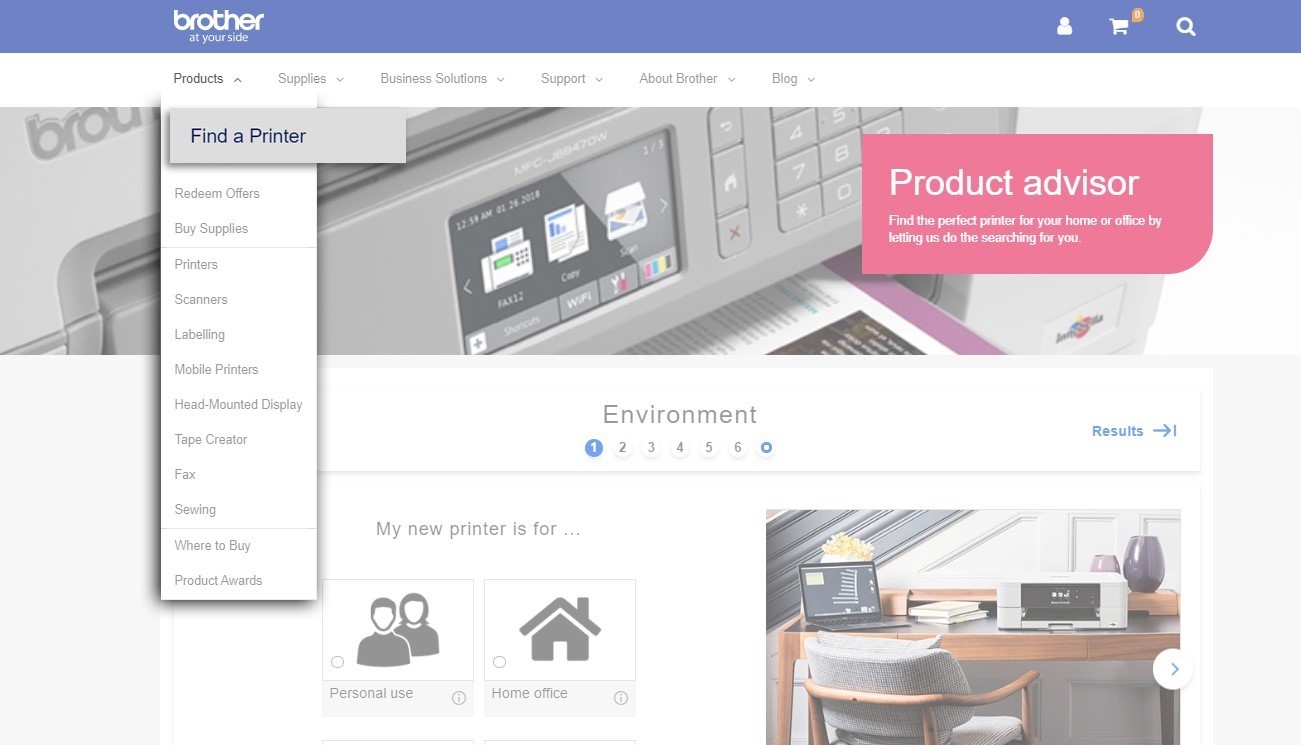
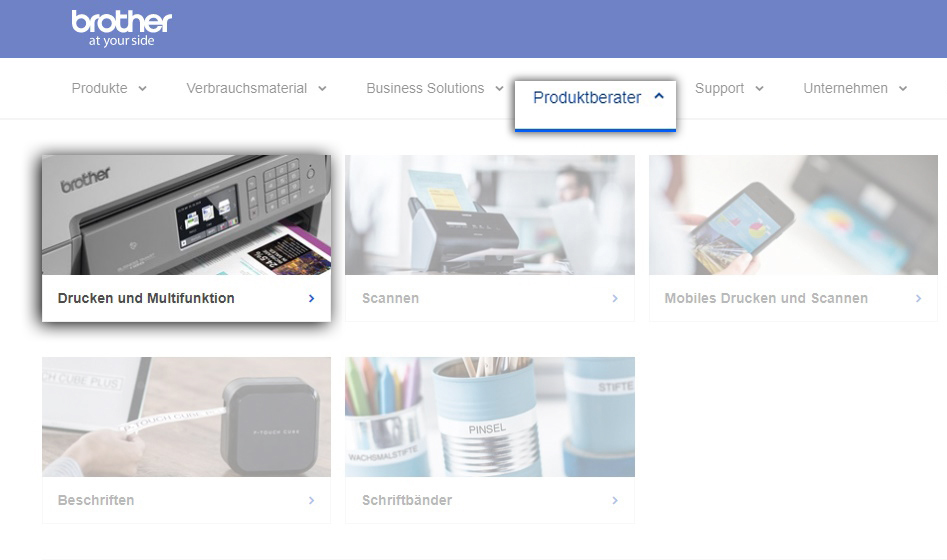
Check if excentos knows what we speak about:
Open Google and search
"Drucker Produktberater"
and find our Brother reference on top Google position.
Definition and examples of landing pages, integration pages and linking options
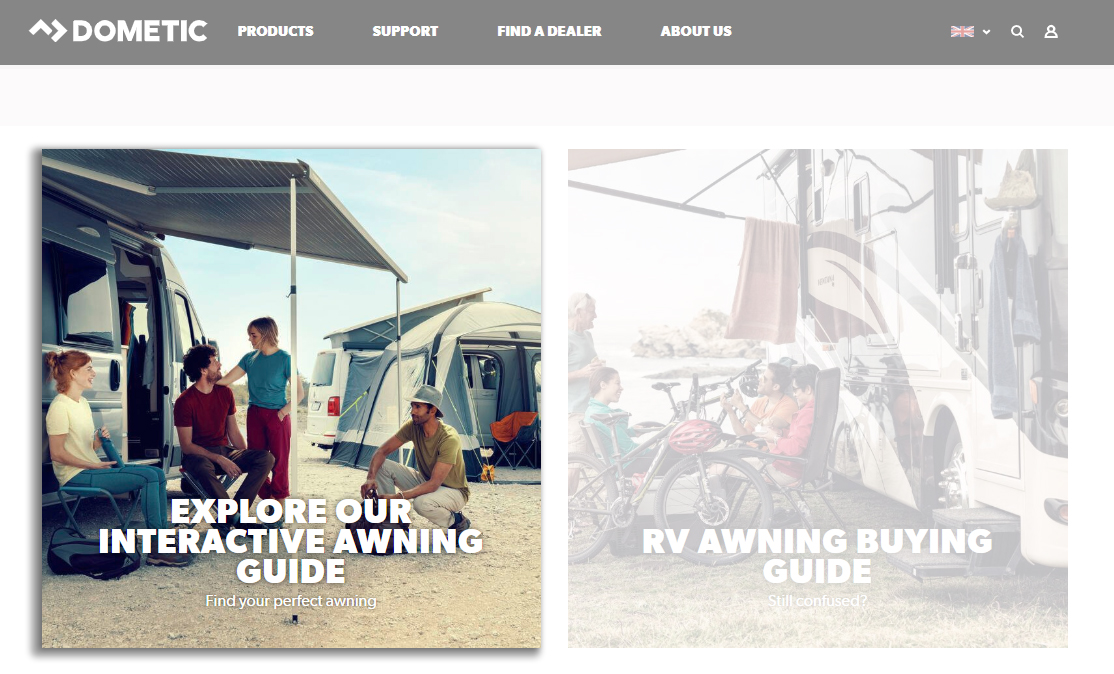
- Landingpage
- Integration Page
- Menu Link
- Banner
- Teaser Widget
- Quickfinder
- SEO Keywords
- Product Details
-
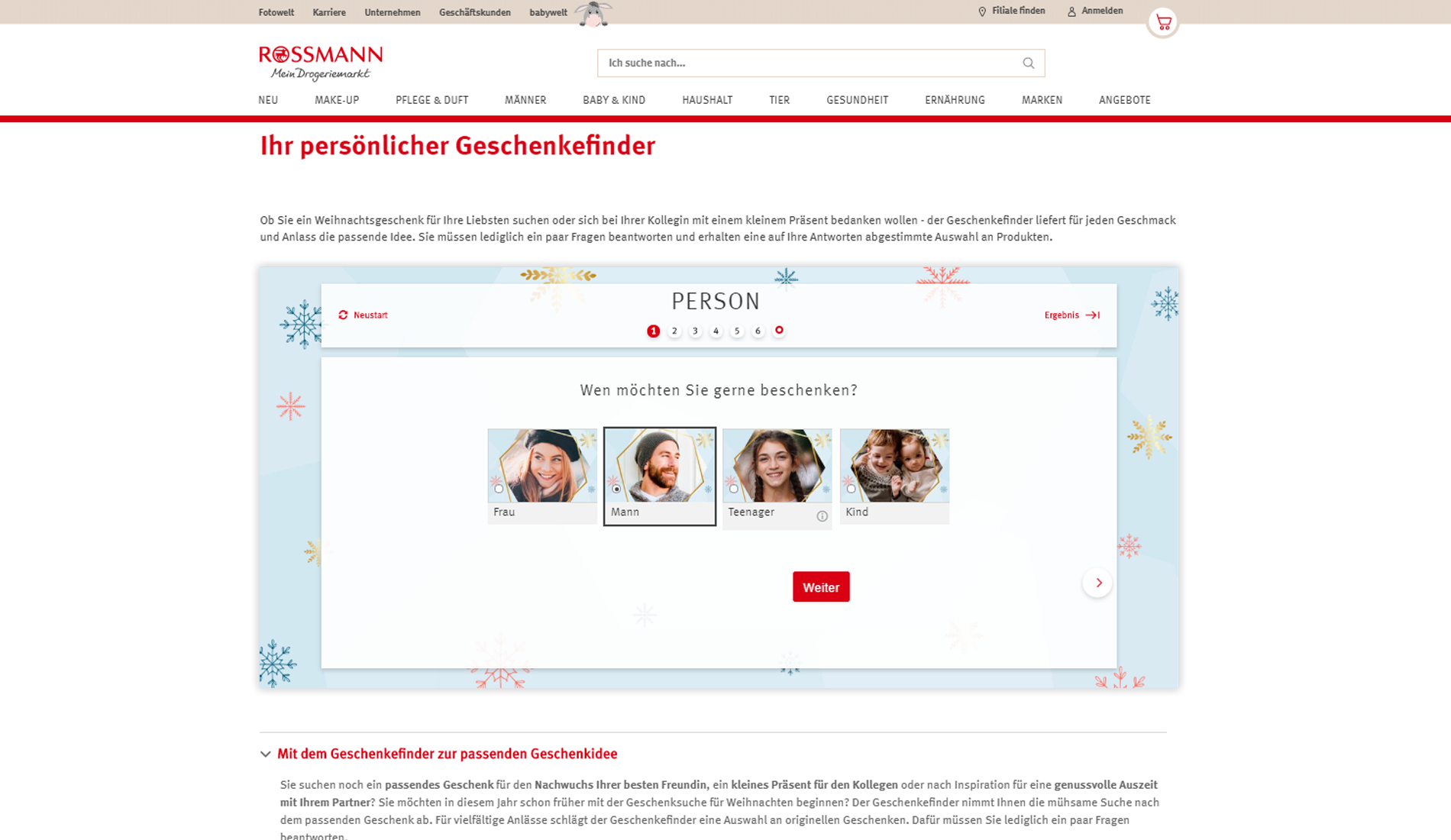
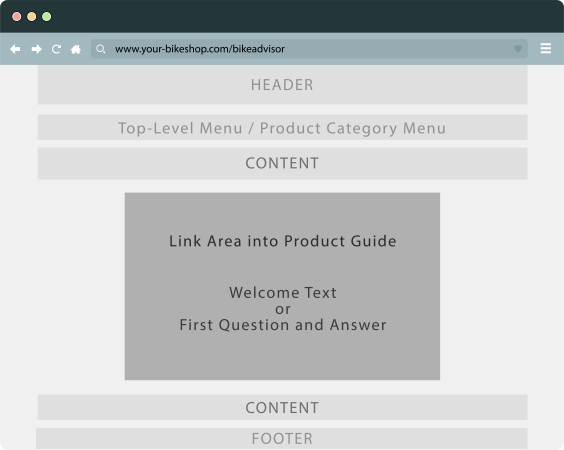
Landingpage
A Landing Page is a marketing page in your Shop / Website one step before
the user actually gets to the Product Guide.The Landing Page attracts visitors and plays an important role in the SEO concept for your website and Product Guides.
Typically, a shop / website has multiple landing pages to display
specific content and messages to the user and to search engines. Landing Pages should / can contain the following:
-
How many Landing Pages do I need?
At least one, as many as appropriate for different content areas / context in your Website.
There can be only one Landing Page, e.g. "Bicycle Buying Guide".
However, it is far more intelligent to have several Landing Pages centered around different messages / offers / keywords / target groups (e.g. landing page "race bikes" and landing page "city bikes"). This makes sure you adress several target groups with their respective usecases / keywords and search behaviour.See the section "SEO optimization" of this docu for more information.
-
Who sets up the Integration Pages and Landing Pages?
You or your eCom / CMS team.
-
-
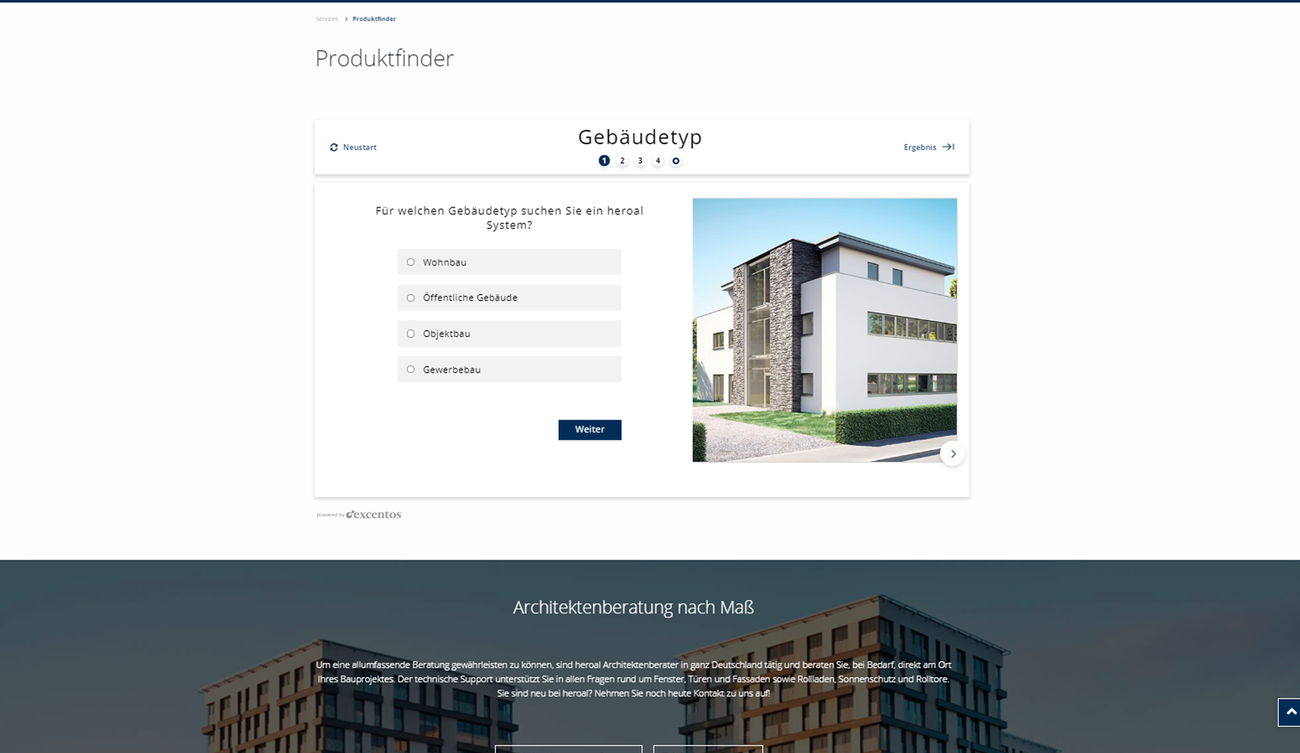
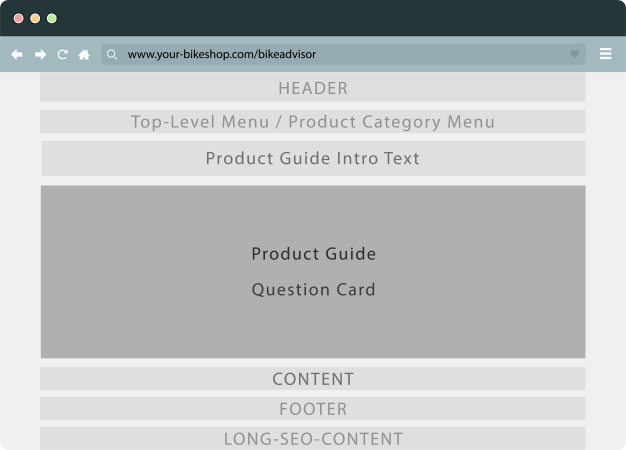
Integration Page
The Integration Page is the actual webpage in your Shop / Website that contains the
excentos integration code.You can use one or several Integration Pages for each Product Guide, but technically you only need one
Integration Page per use-case of the parameters defined in the technical documentation for the Integration Page.The Integration Page can contain the following:

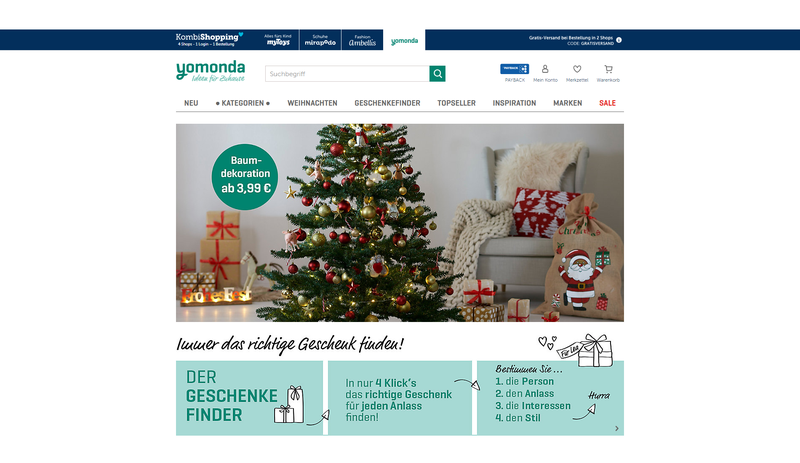
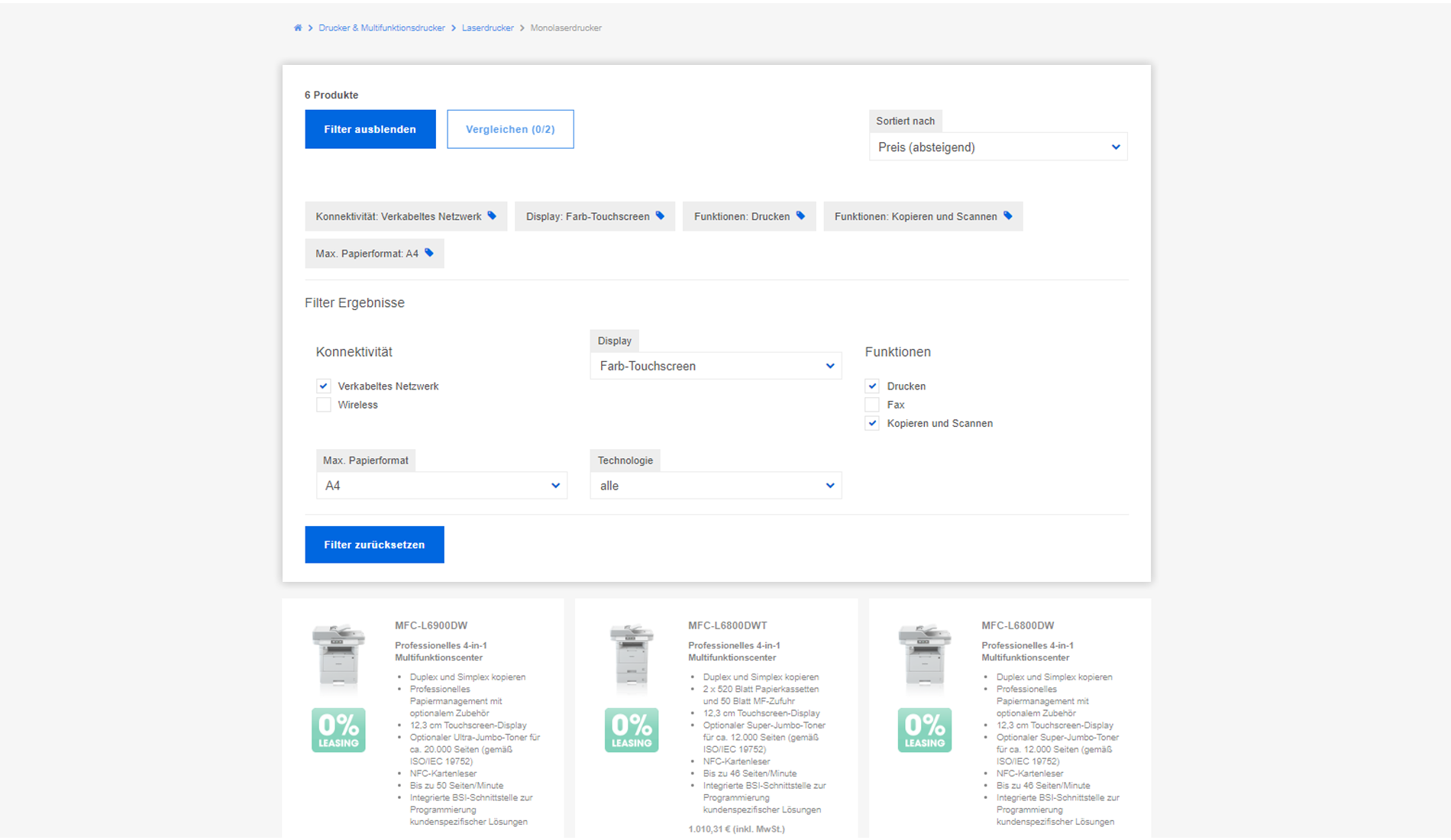
Examples of Integration Page used by our customers
Notes
If you want to use parameters to pre-set the Product Guide, please check the examples in the FAQs of the how-it-works section.
-
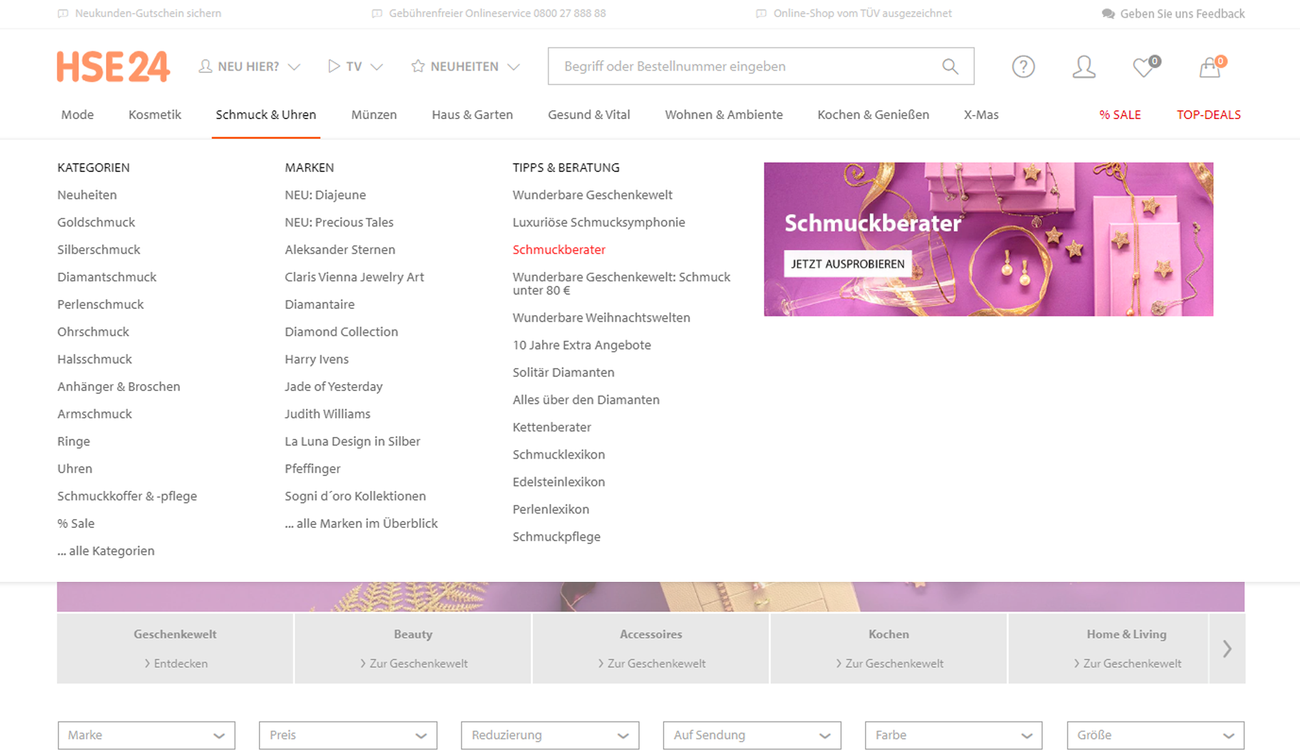
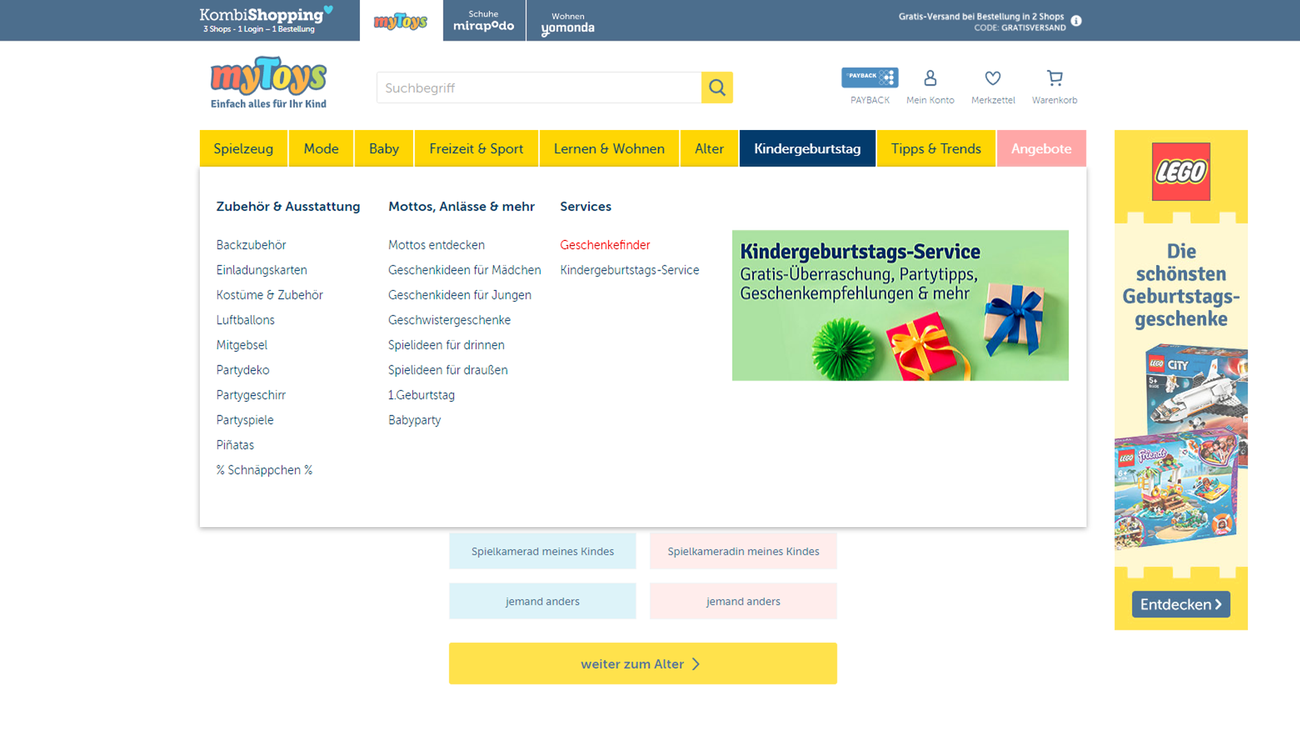
Menu Link
Menus that link into the Product Guides
You can use Menu Links to link into the Landing Pages or also directly into the Integration Pages.
Generally, menu links you should directly link into the Integration Page since we want to avoid unnecessary steps in the customer journey.Here are some ideas of menues that can link into the Product Guide's Integration or Landing Pages:
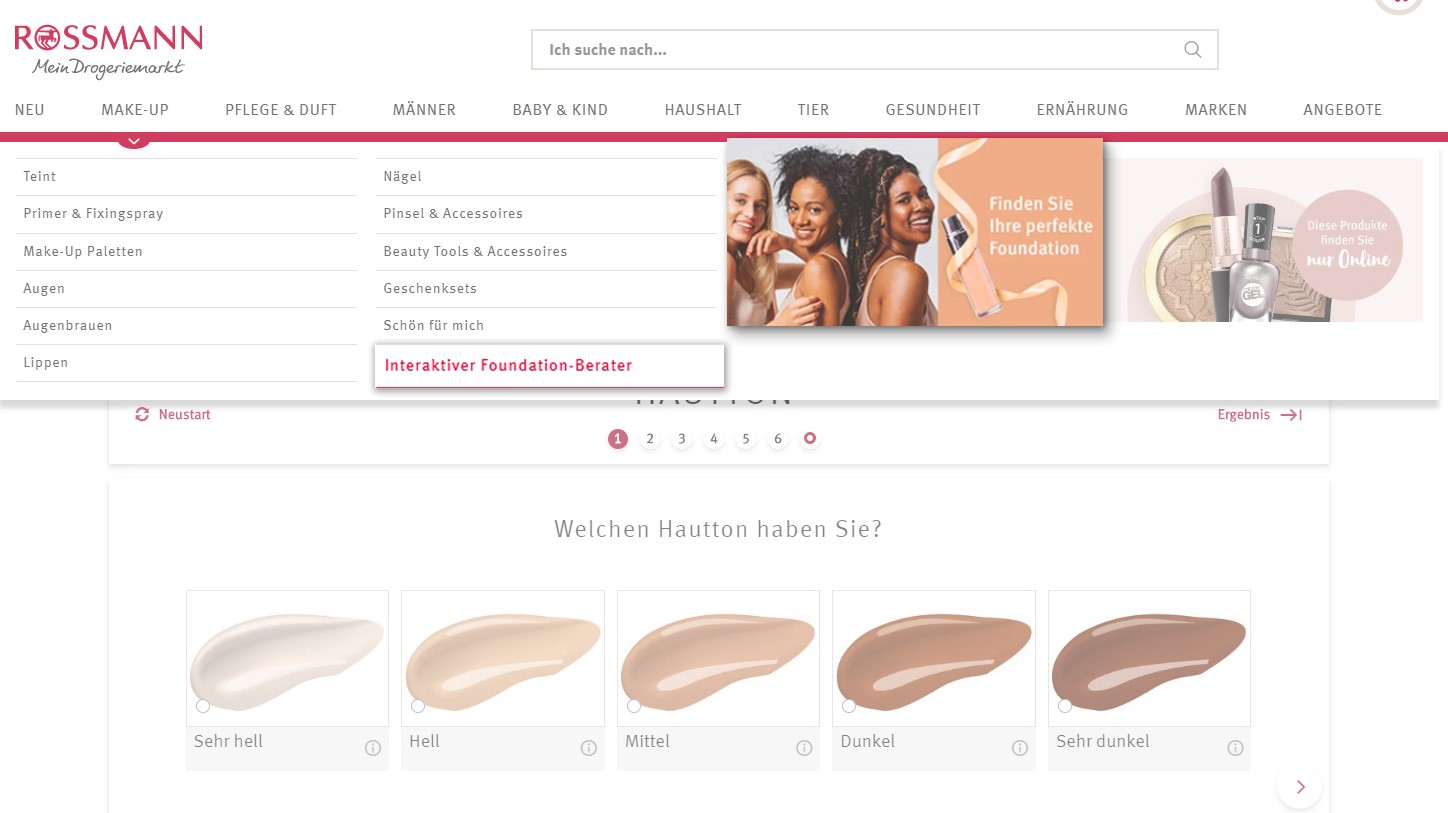
Examples of Menu Links used by our customers
-
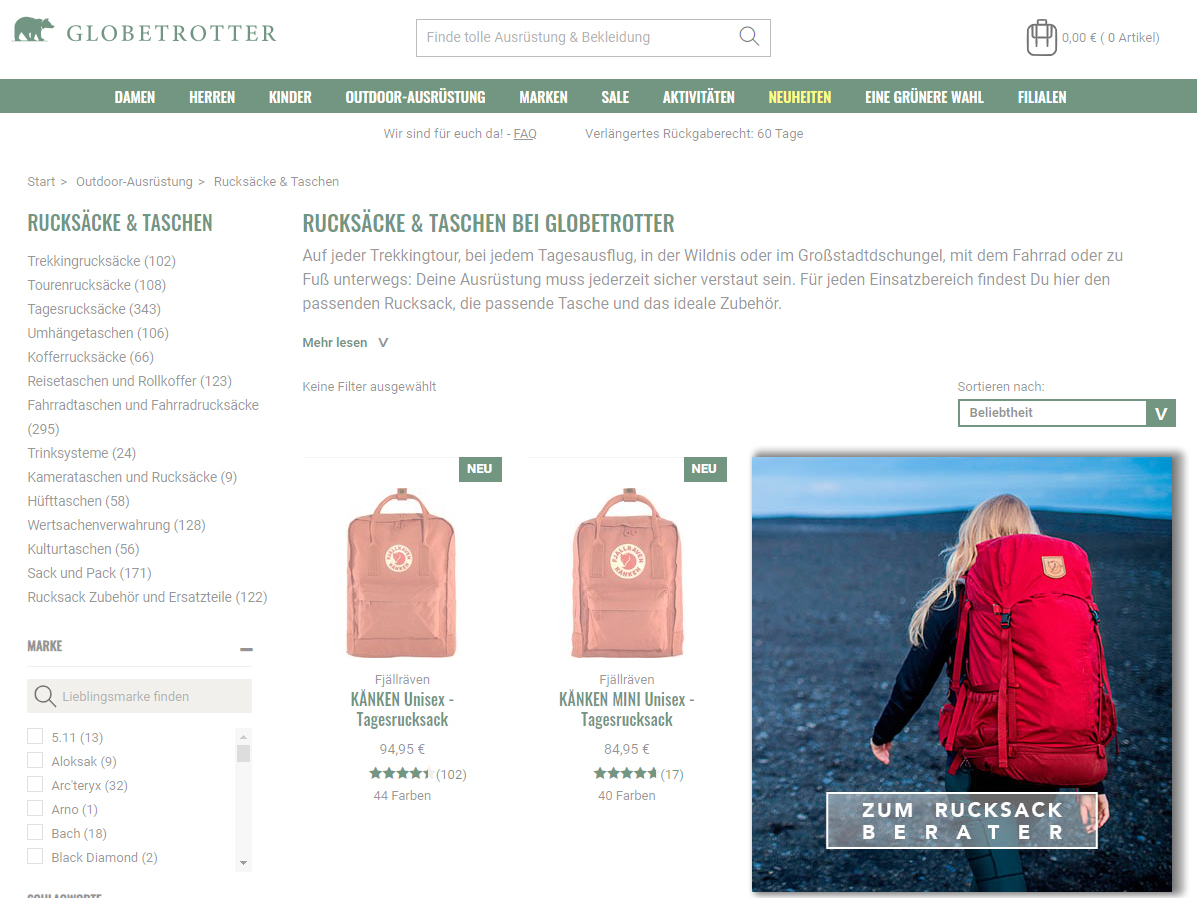
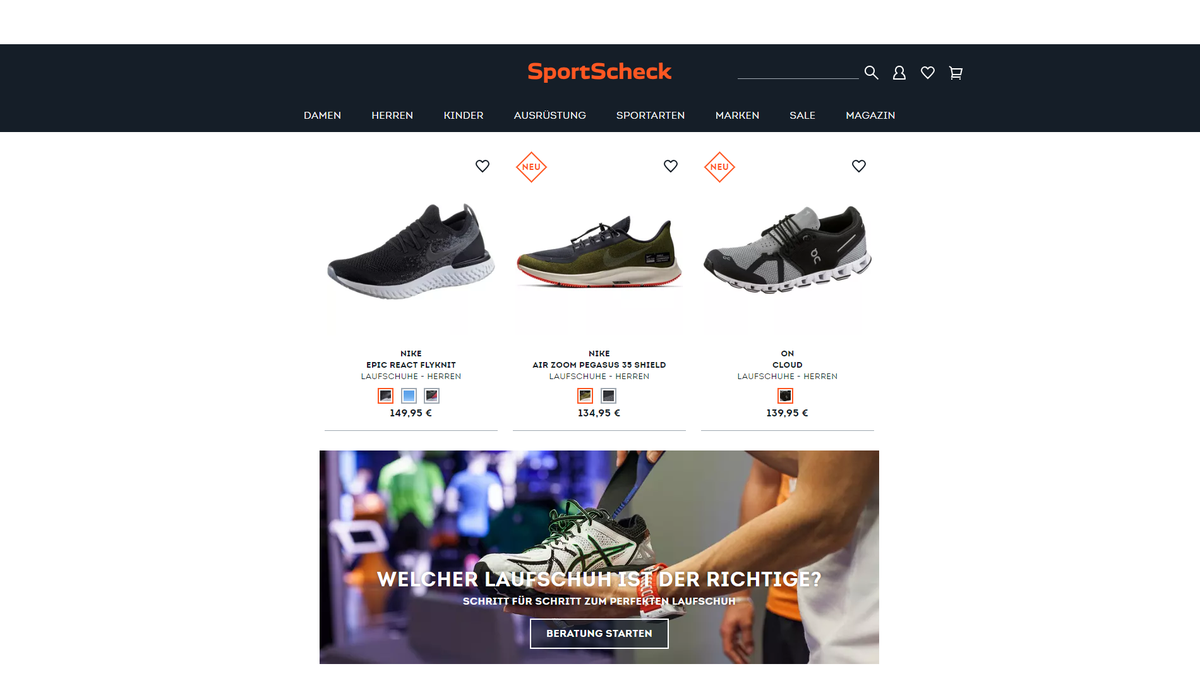
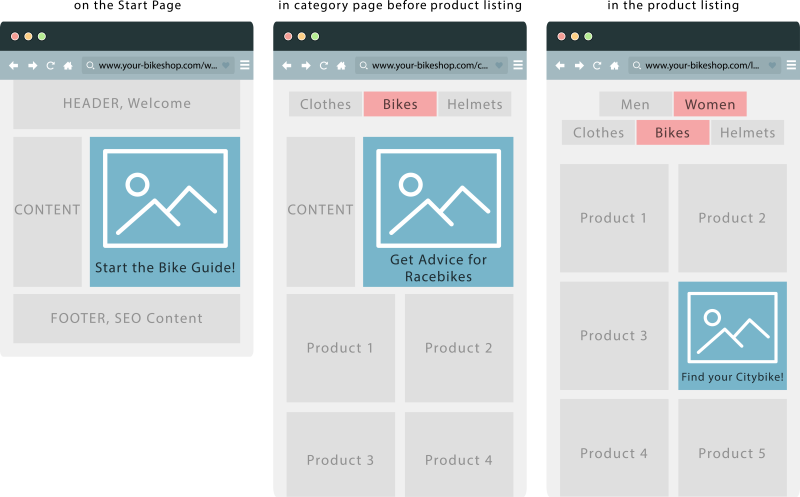
Banner
Banners are very easy and effective ways to drive traffic into the Product Guide
Banners can have the form of static image banner, text links or animations.
They link into the Product Guide's Integration Page (preferrably) or into a Landing Page.
The Banner can optionally set parameters to display the Product Guide with a preset
answer option (see examples in the FAQ of the how-it-works#integration-section).
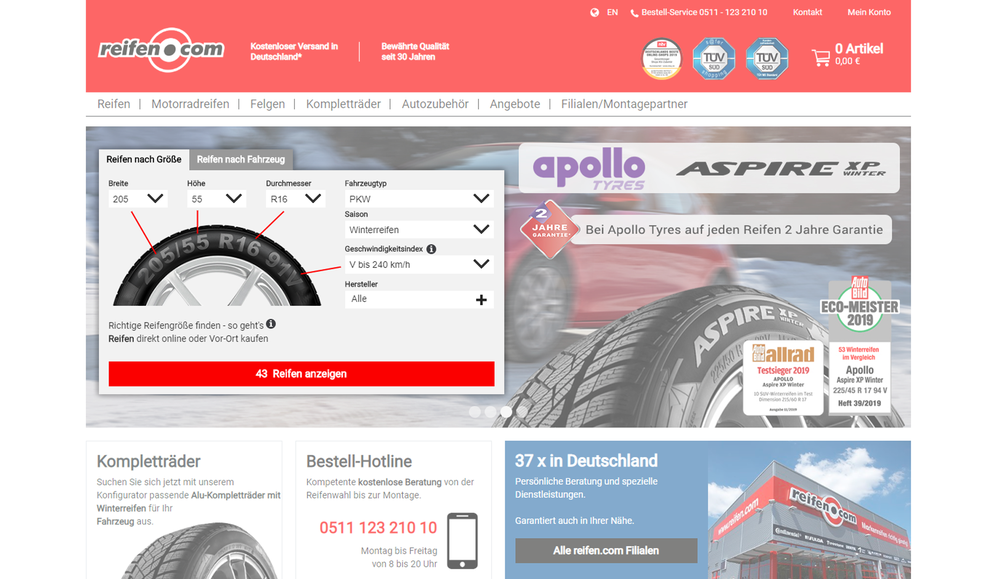
Example of banners used by our customers
At the beginning of each season, you can use different banners to highlight your product guide.
This does not only increases the findability of your Product Guide, but also the usability of your webshop.Teaser Widget
Teaser widgets are interactive widgets with a strong and intelligent pull into the Product Guide:
They allow pre-setting the most important answersTeaser widgets ask the most important questions so the user quickstarts into a very relevant advisor process. Since they're interactive, they provide a strong pull (who can resist a slider? ;-). You can create one teaser widget per context and thus intelligently pull into different advisor sessions.
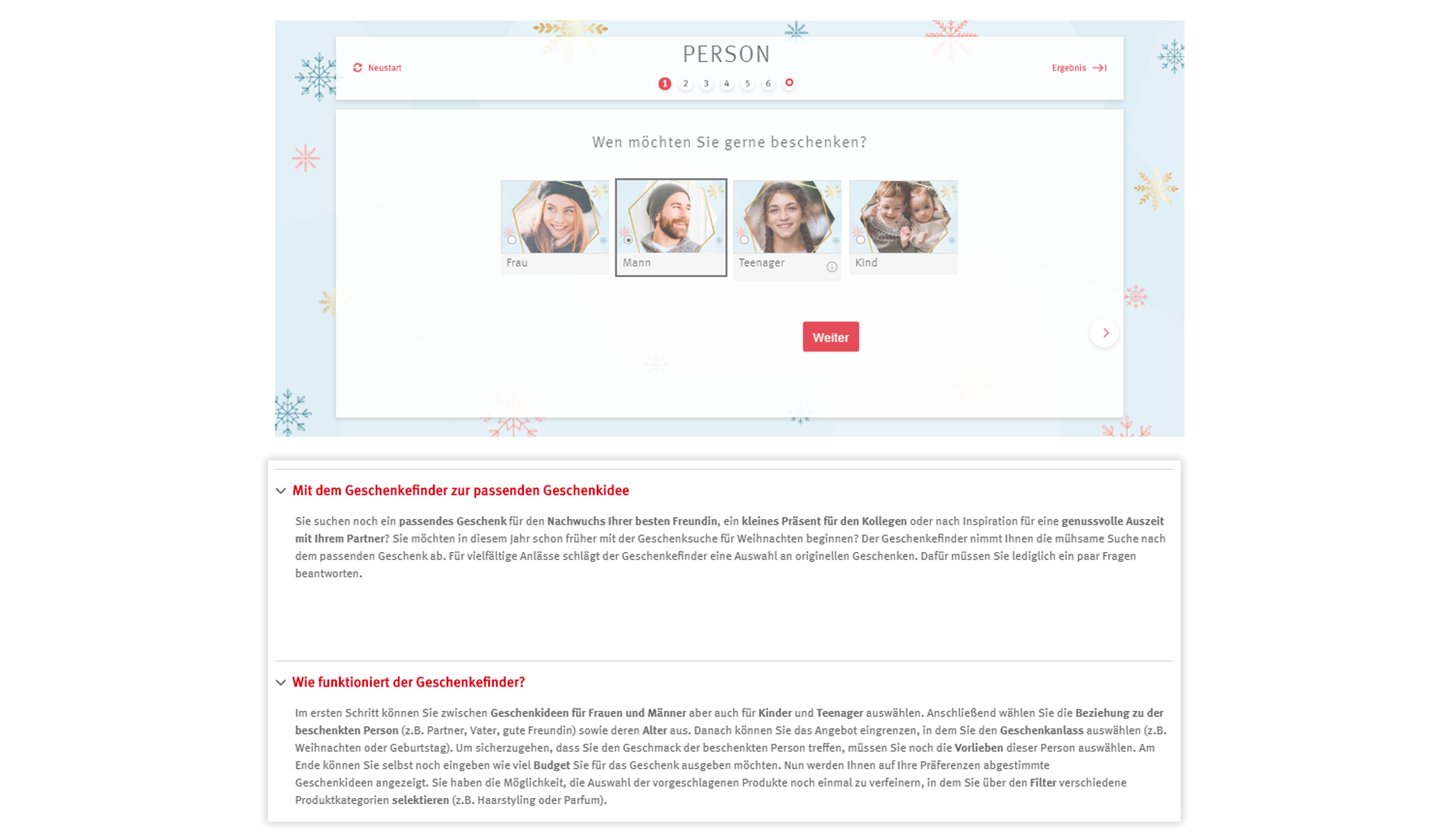
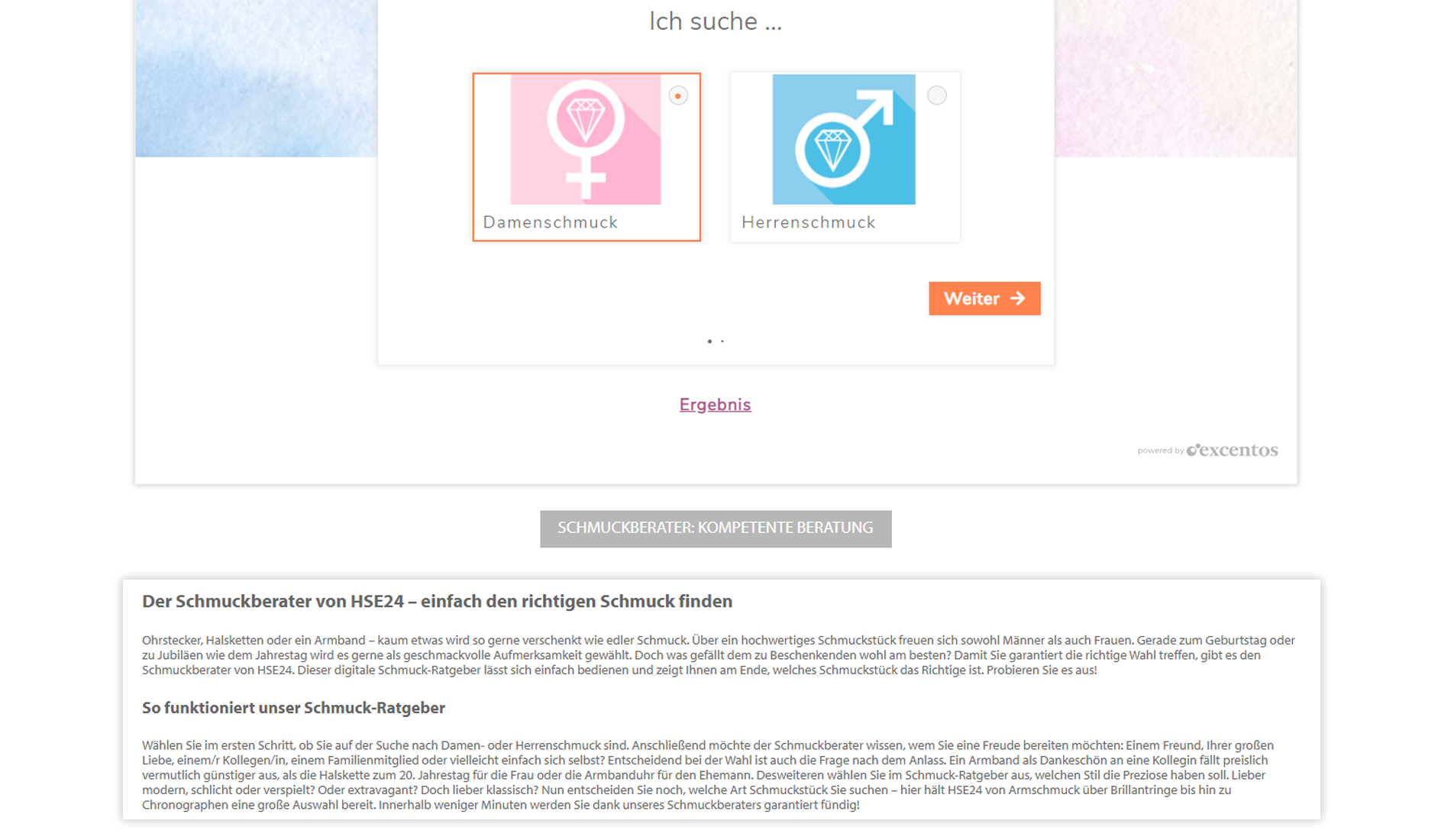
Examples of teaser widget used by our customers
Quickfinder
The excentos Quickfinder is a very play- and powerful tool to interactively display and modify intelligent recommendations.
Say goodbye tostatic Landing Pages with poor conversion!The Quickfinder uses all the power and knowledge of the excentos Product Guide, and makes it available in a very quick and effective manner.
If you integrate Quickfinders into Landing Pages or Category Pages, there is no more static and potentially irrelevant content,
but the user can directly interact with our recommendations.Similar to Teaser Widgets, Quickfinders can be adapted to each context: E.g. only show a selection of questions / answer options,
only show advisor topics for a certain Landing Page, or show recommendations from a certain sub-category only.
Examples of Quickfinder used by our customers
SEO Keywords
Defining relevant keywords
for great findability and SEO EffectsFinding the right keywords for the
Product Guide's landing page is crucial.If you want to attract traffic to your shop / website, Product Guides are a great tool since they really help online-shoppers. Their content and functionality are centered around how users actually express themselves and make buying decisions - and this is all that intelligent search engines try finding out when their robots analyze your website.
Examples used by our customers
-
Finding relevant keywords with the Google Keyword Planner
Step-by-step guide: How to use the Google Keyword Planner to find the right keywords for your Product Guide
- Visit the Google AdWords website https://adwords.google.com and log in with your personal account
- Click on the menu "Tools"
- Select the tool "Plan your budget and get insights for keywords" (in German: "Budget planen und Keyword-Daten abrufen") and choose the first option "Get search volume data and trends" (in German: "Daten zum Suchvolumen und Trends abrufen")
- make sure you have the right settings for country/region and locale. Select an entire country and not only a city to get more relevant data
- type in several keywords that your target group might use when you would like them to find the Product Guide in search results. Hit the button "Get search volume"
- note the differences in "Avg. monthly searches"
- get creative! check different keywords, change the product names and test different combinations to find the right keywords
- note the most relevant keywords and design relevant content, call-to-actions, banners, links, URL names and image descriptions around these keywords
Product Details
The Product detail pages are probably among the most important pages in your shop / website.
They typically receive a lot of organic SEO traffic since users search for product names or product features. But users are often not sure if the product really is the best for their needs. Instead of ending the session when not sure if the product fits their needs, banners to the Product Guide will help them staying in their site and making sure they find the best deal for them.
Effects of different traffic sources within your website
The diagram shows our experience on how much visits certain traffic sources in your website can contribute to traffic in your Product Guide.:
:quality(80):format(jpg)/https://www.excentos.com/images/documentation/m-s-concept-for-pg/chart-SEO-concept.jpg)
-
Notes to the diagram:
All figures rough estimates only.
Example: Integrate a banner or link to the Product Guide into your product detail page and expect to increase the Product Guide's traffic by ca. 200% depending of the quality of the banners / links / content offered and your target group. Some effects additive, others not. The most crucial elements of the Landing Page are relevant content and SEO keywords and top-level URLs filled with keywords. This maximizes traffic for both returning and new visitors, no matter whether they are already in your Website or search via Google etc.